Chrome Push Notifications Just got Richer with Images and Action Buttons [Latest]

Reading Time: 3 minutes
| Get the Push Delivery Framework – Learn to Boost User Engagement By Maximizing Push Notification Delivery Rates
On-Demand Push Notification Benchmark Workshop – Learn to measure and optimize push notification delivery rates, push notification best practices, Impact on reach, CTR, transaction, LTV and more. |
Introducing the new ‘rich’ Chrome push notifications
The recent update to Chrome (Chrome 56) has empowered our favorite Chrome web browser with a cool new rich feature! – Image and action buttons for chrome push notifications 🙂 The new update now allows marketers the ability to send ’big-sized-image’ along with the notifications, unlike the earlier version where the only ‘rich’ feature was a customizable icon image. The big-sized image is supported by both the mobile as well as the desktop browser. Take a look at the examples below:
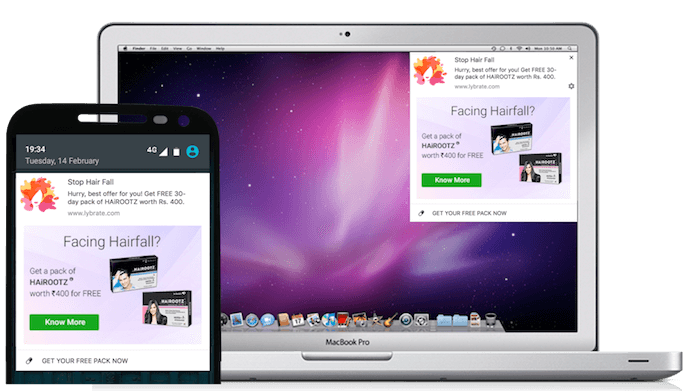
Example 1

Example 2
The introduction of images in native app push notifications has driven significant results for marketers in the past. So image-based notifications for web browsers seems like a natural progression for chrome push notifications. And why not? Chrome push notifications have been wildly successful in the past when it comes to not just engaging users but in also driving ROI. Compared to other re-engagement channels like web banners and emails, Chrome push notifications enjoy significantly higher opt-ins and engagement by users. The very fact that Chrome push adoption has been growing in the recent past is itself a testament to its success. It is therefore without surprise that Google decided to empower this new marketing channel with additional rich-content feature like images. Push action buttons, just like the app counterpart, give users a clear direction while interacting with the notifications. Clever use of push action buttons has several benefits ranging from users abruptly ‘closing the notification’ to taking a marketer-desired action.
Why MoEngage Chrome Push Notifications

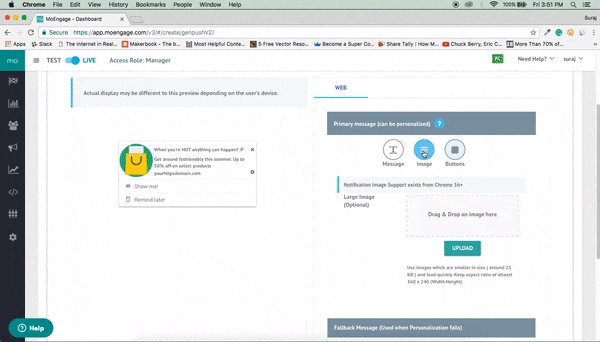
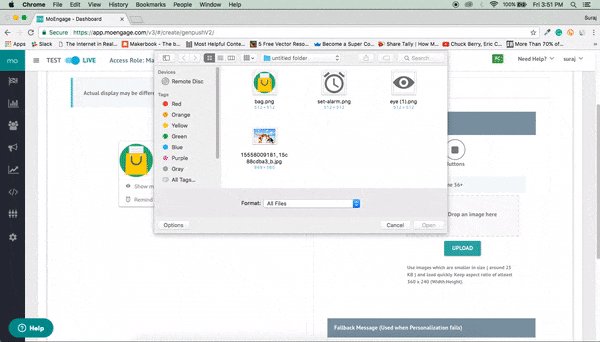
Using MoEngage WYSIWYG push notification creator you can get started on creating image-based push notifications along with action custom action buttons within minutes. With MoEngage Chrome push, you can not only send notifications with images but also add defined call-to-actions that guide users to perform site-related actions. Highly personalized & powerful segmentation also means that marketers can leverage chrome push notifications to engage users personally in a set context that is relevant to their usage history of your website. MoEngage Smart Triggers also allows marketers to pre-determine push campaigns that help address website-related problems such as cart abandonment, bounce rate, less number of page views and such.
(Click here to download the free e-book on solving web marketing challenges with web push)
Take a look on and learn more about Rich Push Notifications and How It Can Drive Your Conversions.
Things to consider while creating chrome push notifications with images
Here are some best practices to follow while creating images for your chrome push notifications
On desktops: The image with a transparent background should be at least 360px (width) by 240px (height) with an aspect ratio of 1.5:1 for Chrome on desktop. Larger images will be downsized, and smaller images will be upsized depending on the size of the container. It is ideal to use an image size that fits the most common container size.
On Android mobile: The image will not display if the notification tray has too many notifications in it already. The notification image covers the entire notification container – even if it means the image will be cropped. So place your most important messages in the center of the image. Some image recommendations for Android include: Always use images with an aspect ratio of 2:1. Image sizes can be as follows:
- Minimum – 512×256
- Balanced – 1024×512
- Maximum – 2048×1024
However, images with an aspect ratio of 1:1.5 and a size of 360*240 will work on both desktop and Android mobile.
So head over to MoEngage right now and start engaging users with some rich image-based notifications!