
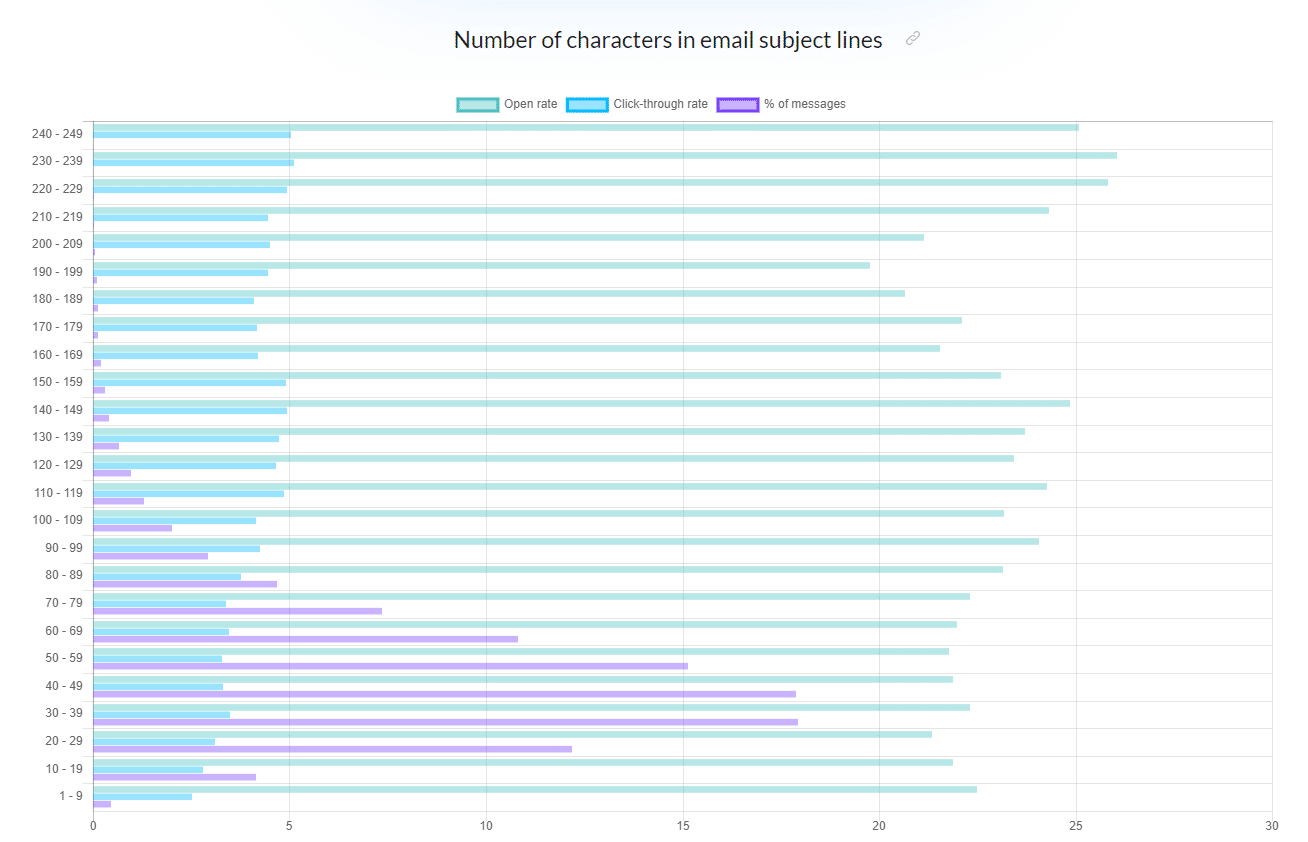
What’s there to email design, you ask? Well, there’s plenty of artistry, strategic thinking, and a whole lot of drama to begin with. After all, the best emails are the ones that compel the reader to think, pause, and ultimately, take the desired action. Let’s look at what the data tells us:

(Note – Open the image in a new tab for a clear view) |
 |
Clearly, designing an email is more than just inserting a relevant CTA button and calling it a day.
In this blog, we will deep-dive to understand some of the best email design best practices that have stood the test of time and won over the customer’s hearts. Let’s jump right in.
To help you get started, we’ve created this email design checklist that you can use to nail your email design process:
Before you get into the email design process, you’ll need to create a rough sketch of what your email should look like. Follow these steps:
 |
 |

|
 |

|
| Pro Tip: When conceptualizing your email layout, think about how you will guide your reader in terms of what they should check out first and how they should proceed ahead. |
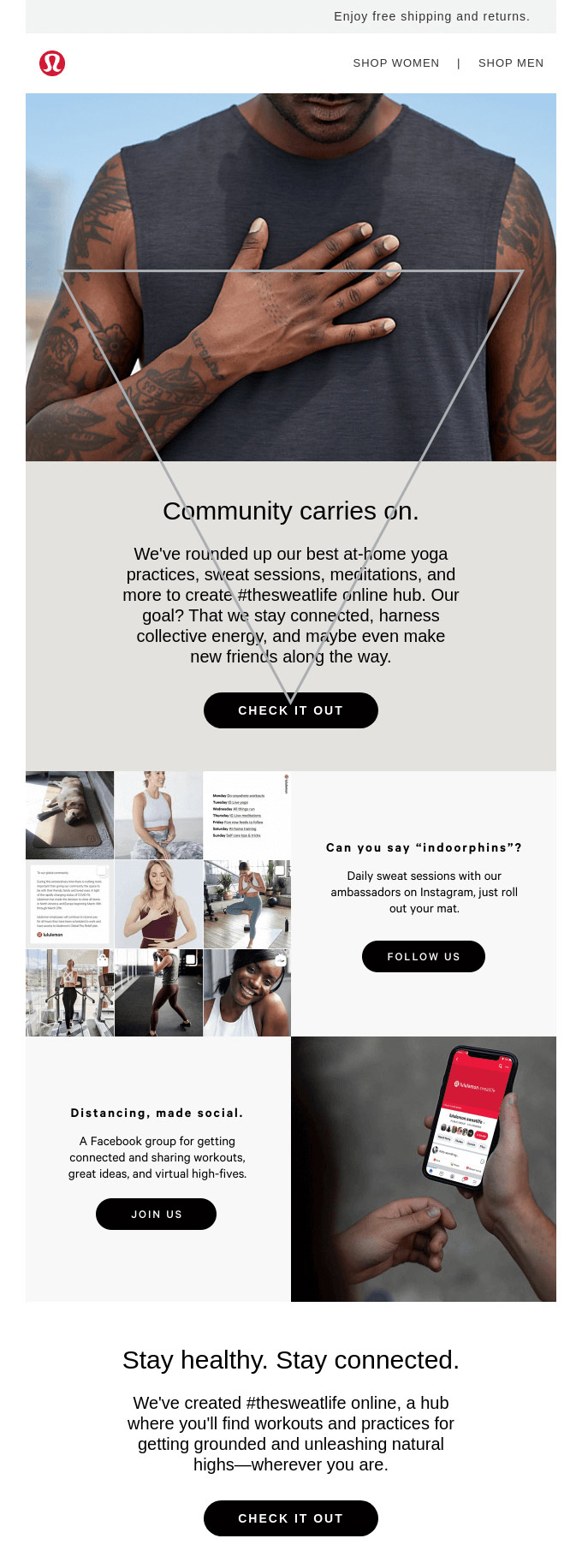
The inverted pyramid is a framework for logically categorizing key elements of your email layout (think: header, content, imagery, CTA, etc.) to reel the reader in and compel them to take action. Here’s an example for your reference:

|
The idea is to guide your subscriber down the page to your CTA button(s) and encourage them to explore your brand’s offerings as seamlessly and logically as possible.
To create an eye-catching and appealing email design, you can dynamically change sections of your content as Adidas does.

|
Here, you’re playing with dynamic content to hold onto the user’s attention and offer a different perspective (quite literally) within seconds.
If you’re thinking of rolling out an email that contains plenty of images and information, go angular. Confused? Consider the following example by Sephora for inspiration:
 |
Here’s why this type of email design works
To create this type of email, follow these steps:
 |
The Learning: An angular, zig-zag-driven layout works best to guide the reader’s attention and help them browse through the information quickly, thanks to an organized email design. In simpler words, it makes the email content easy to digest.
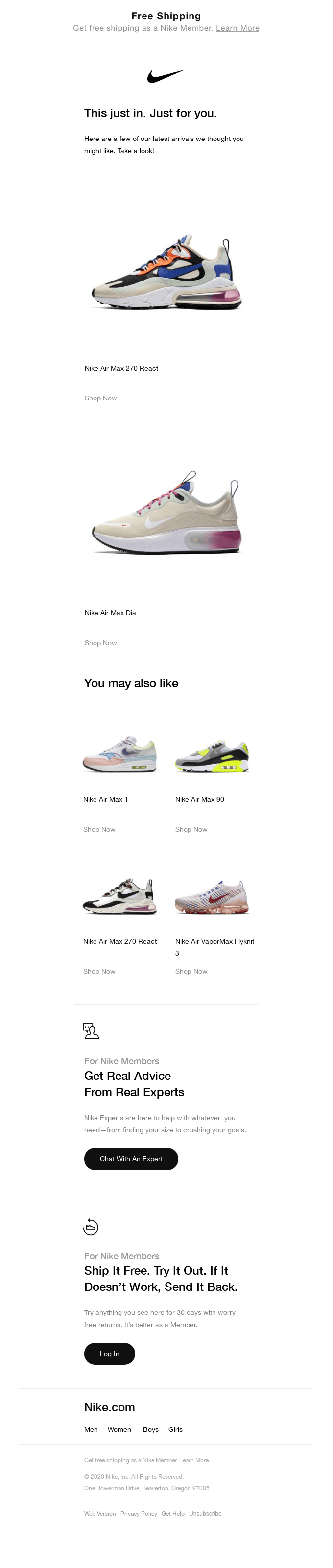
Zooming out and pinching in to read your email is hardly going to help you convert readers. This is why you should think about which device your email is going to be viewed on. Here’s an example of a single column email by Sole Fitness that is promoting a new model of the Nike series:

|
Here’s why this email works:
In technical terms, we call this a responsive email design:

|
This type of design automatically adapts to the size of the device screen–be it resizing or the ability to be organized differently so the content can be optimally viewed on mobiles, desktops, tablets, etc.
| Bonus Material: If you are looking for a useful template-builder, try MoEngage’s drag-and-drop email template builder. |
There are numerous best practices to keep in mind when using images and graphics for your email design. These include (but are not limited to):


|

|
 |
| Pro Tip: Don’t use heavy videos when designing your email. Instead, go for a GIF teaser of the video to get more clicks and cash in on fast loading time. |
It is always safe to use web-safe fonts for live text in your email, such as:
Why? Because these fonts that default fonts that are used across computers, devices, and operating systems.
| Pro Tip: You can use Google Fonts to add web fonts to your emails. Plus, try to play with varying type sizes and grayscale colors to focus on what’s important and what’s less important. |
White space–or negative space–refers to the blank area around your content, images, and call-to-action buttons. So how can you ensure there’s plenty of white space within your email design, without making it look disproportionate? Here’s how:
Take a look at Pinterest’s email example, which shows the original email:
 |
And the division between the active white space (red section) as well as passive white space (green section):
 |
| Pro Tip: Your CTA button should always have white space around it for it to stand out. Plus, it should at least be 50 pixels tall. You can also color-code your CTA buttons and use different colors for primary and secondary buttons, as shown below:
You can also use bright, contrasting colors or color blocking to allow users to focus on the key message of every email.
|
All in all, adding white space separates different elements visually in your email and boosts the legibility of your email. Use your intuition and play with the layout.
Bonus Pointers to Keep in Mind
|
Email design is all about keeping the user experience in mind and designing with user data, intuition, and a rock-solid mock-up to start with. Use these tried-and-tested hacks and bring your emails to life, quite literally.
Here’s What You Can Read Next |
Be the first to access actionable reports, guides, tips, videos, podcasts from experts in Customer Engagement, retention and more!
Here are actionable resources we've curated for you!
